투자 방법에 대해서는 다들 알고 있을것으로 보고, 직접 투자중인 초고배당 ETF 몇 가지를 소개합니다.
저는 24년 7월 투자를 시작해 현재까지 다양한 월배당 ETF에 투자중입니다만 그중에서도
일드맥스 (YieldMax) 의 커버드콜 ETF에 주로 투자중 입니다.
| 티커 | 운용사 | ETF 종류 | 간단 설명 | 투자배당율 ('25년 1월 기준) |
| TSLY | YieldMax | 커버드콜 | 테슬라 옵션 매도 | 59.60% |
| NVDY | YieldMax | 커버드콜 | 엔비디아 옵션 매도 | 57.04% |
| MSTR | YieldMax | 커버드콜 | 마이크로스트래티지 옵션 매도 | 73.49% |
| CONY | YieldMax | 커버드콜 | 코인베이스 옵션 매도 | 39.29% |
| BITO | ProShares | 비트코인 선물 | 비트코인 선물에 투자 | 60.95% |
장점이라면,
- 월배당 ETF
- 말도 안되는 배당율 (실제 그보다 높았던 적도 여러차례 있습니다)
단점이라면,
- 매달 배당율 변동성이 심하고,
- 주가 하락 (커버드콜 특성상, 상승분 반영의 한계, 하락분 전부 반영)
- 짧은 운용기간 (향후 전망 예측 어려움)
그래도 투자를 하는 이유는,
- 매월 배당 수익(현금흐름) 발생
- 높은 배당율로 약 1년반 정도 유지가 될시, 투자금 회수
- 이후 배당금 및 주가 (하락 했더라도) 모두 순수익
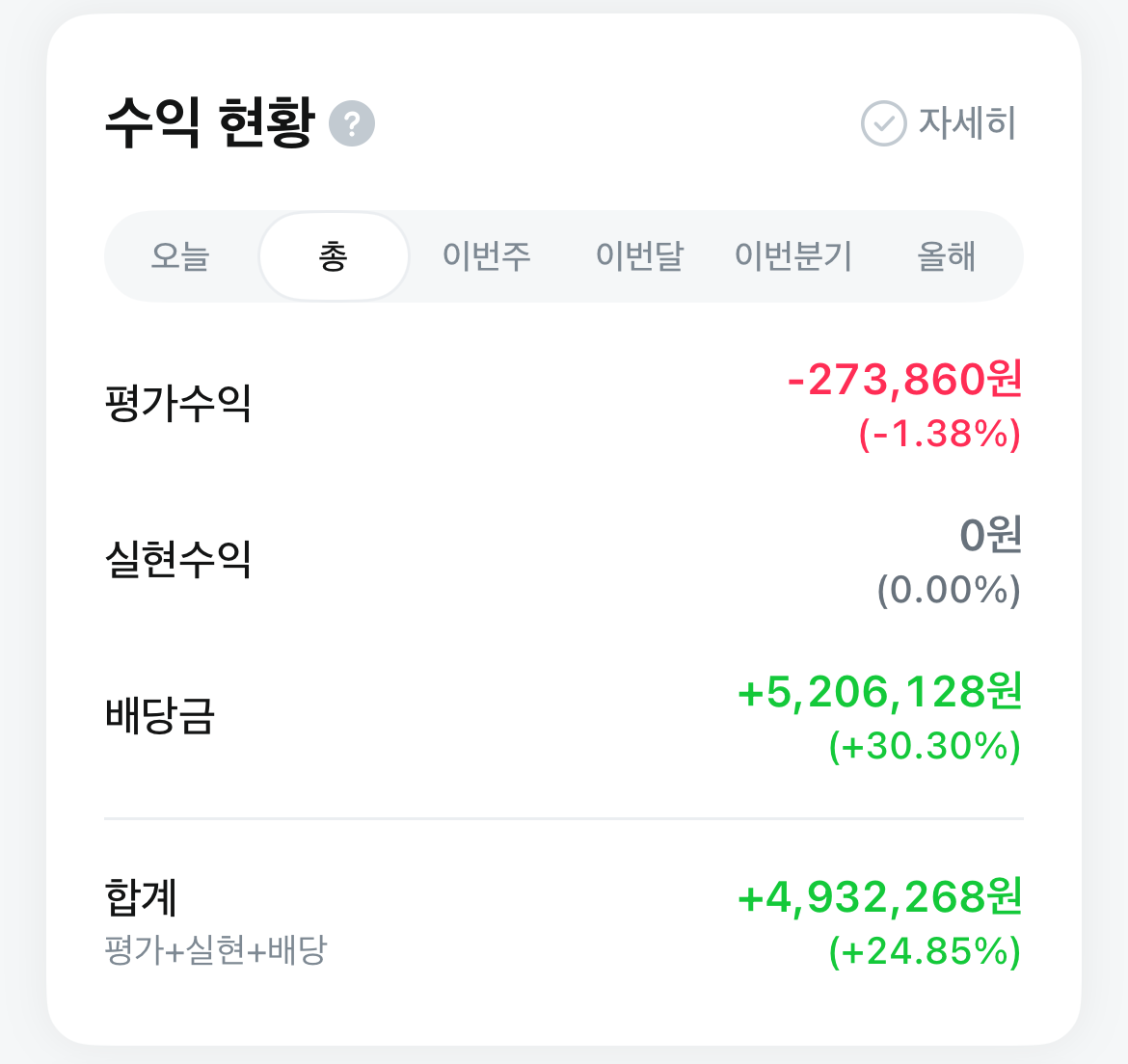
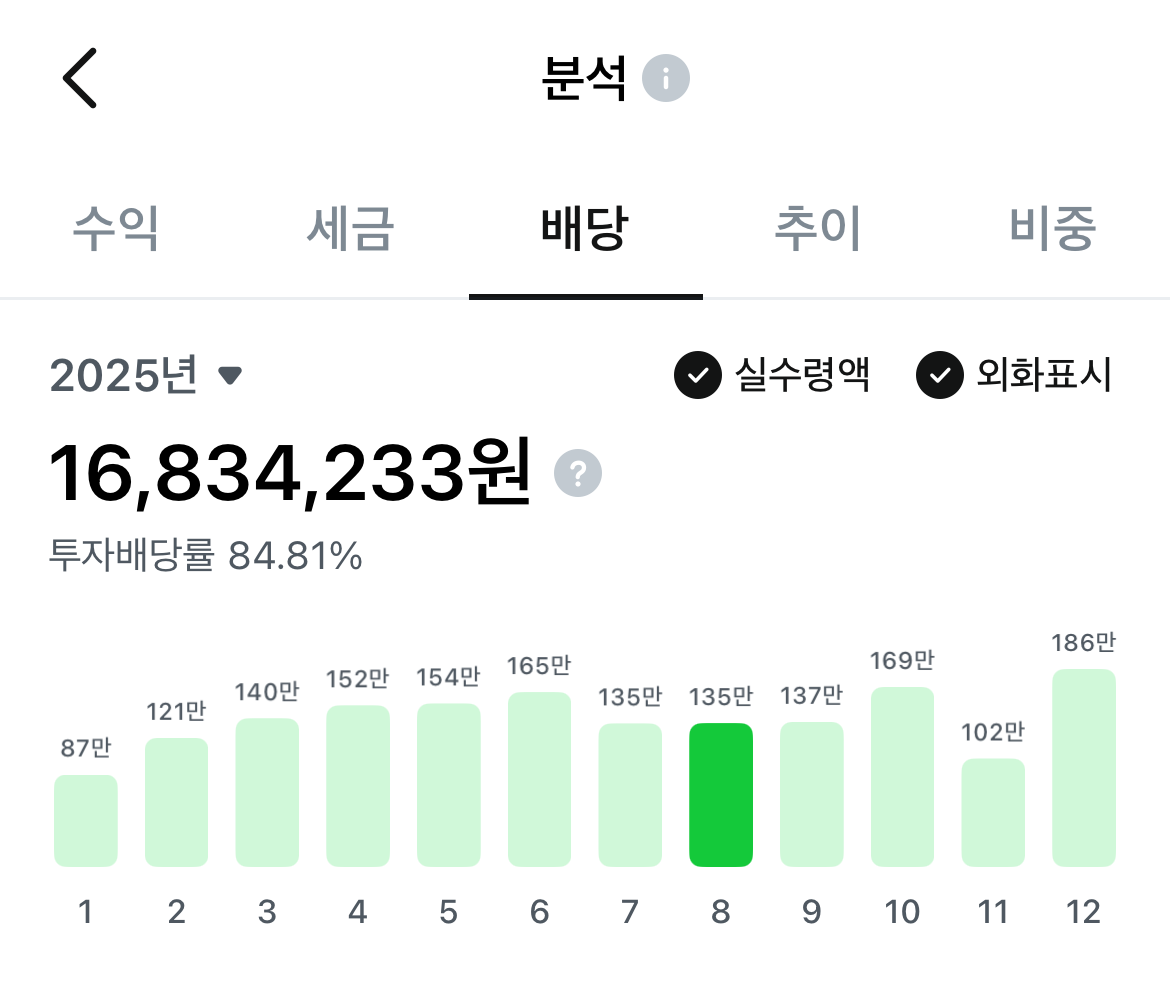
배당금을 시뮬레이션 해보면,
- 예를들어, 저랑 같은기간 고배당 ETF에 매달 200 ~ 300만원씩 투자하여 12월까지 대략 2천 만원을 투자했다면
- 배당금은 작년 대략 3백 7십만원 (매달 배당율이 큰폭으로 달라 배당금이 왔다갔다 함을 알수 있음)

- 현재까지 수익율 : 주가 하락 감안해도 24.85%

- 올해 예상 배당금 및 배당율 : 1천 6백만원 이상, 배당율 84.81%

- 하지만 고배당 ETF에서 발생한 배당금 재투자는 위 단점들을 이유로 추천하진 않습니다